Web developers have to test websites on specific browsers to ensure the site’s compatibility with said browser’s specifications. Tests are run repeatedly during development to help them verify how every codebase change reflects in the browser. This process ensures that web developers optimize their sites for the real world.
- Developers must remember that in 2023’s first quarter, 58.33% of global website traffic came from mobile devices. As a result, they need to ensure that websites are well-optimized to run on mobile browsers.
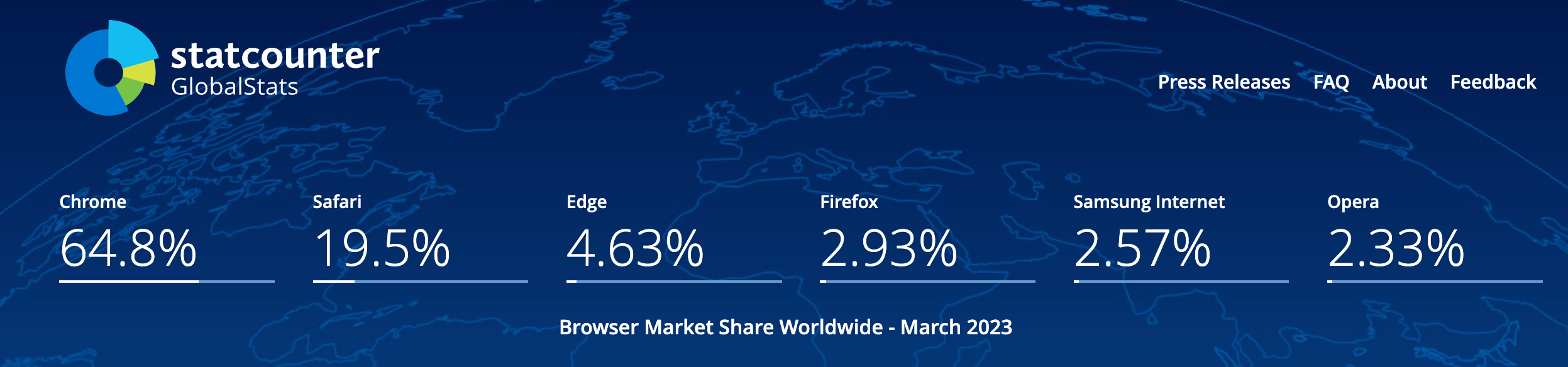
- As of March 2023, Chrome is the leading mobile browser, with a market share of 64.8% worldwide.
- Hence testing mobile versions of websites on Chrome is crucial.

This article will explain how developers can open Chrome mobile view via desktop. It also explains how one can test websites on real mobile devices online.
Why test Mobile version of a website on real Chrome browsers?
As mentioned above, Chrome is the most popular browser in the market. Given that many users access the internet via Chrome, any website or web app must be compatible to serve those users adequately. Additionally, there are multiple versions of Chrome, and a website must be able to render and operate flawlessly on each. There is also the question of how a specific Chrome version may interact with the hardware specifications of a particular device, adding another layer of verification required in the website development pipeline.
Emulators and simulators cannot replicate all the specifications required for accurate testing. They may not contain and utilize every Chrome version’s features, which means that any test run on emulators and simulators can provide only inconclusive results.
- Viewing and testing websites on real Chrome browsers is much easier and more effective.
- Not only does it guarantee 100% accurate results, but it also reduces a step in the testing process.
- No website can be released without being tested on real browsers and devices.
- Therefore, it is best to completely do away with emulators and simulators and test on a real device cloud.
Now, let’s explore two methods to view mobile versions of websites on Chrome.
Using Device Simulation in Chrome DevTools for Mobile View
Users can view the mobile version of a website by using Chrome Devtools.
Note that this method is not entirely reliable as it uses a simulator rather than a real device and browsers to get the job done. Therefore, it cannot replicate all real user conditions, which means that any tests executed by this method will be inconclusive. For 100% accurate results, use the second method – using real browsers.
Listed below are the steps to view the mobile version of a website on Chrome:
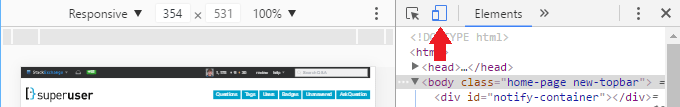
- Open DevTools by pressing F12.
- Click on the “Device Toggle Toolbar” available. (Icon turns blue when the device mode is turned on)

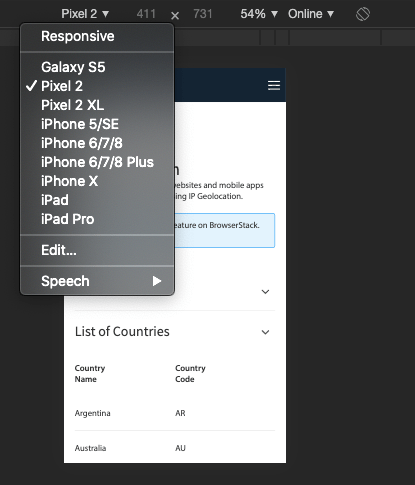
- Choose a device you want to simulate from the iOS and Android devices list.
- Once the desired device is chosen, it displays the mobile view of the website.

For web developers to gain accurate test insights, extensive testing on real devices is non-negotiable. It enables them to verify websites in real user conditions.
Read More: 10 must-have Chrome Extensions for testers
BrowserStack’s Real Device Cloud for Live Testing
The ideal way to test a website is to test it on a real device. This helps developers monitor websites on mobile browsers that are installed on real Android and iOS devices. By doing so, QAs can evaluate how a website performs across multiple mobile devices and browsers in the real world.
BrowserStack’s real device cloud provides 3000+ real devices and browsers to test on.
Here’s a quick tutorial on how to get started with viewing the mobile version of a website on Chrome:
1. Sign up for a free BrowserStack account.
2. Navigate to BrowserStack Live.
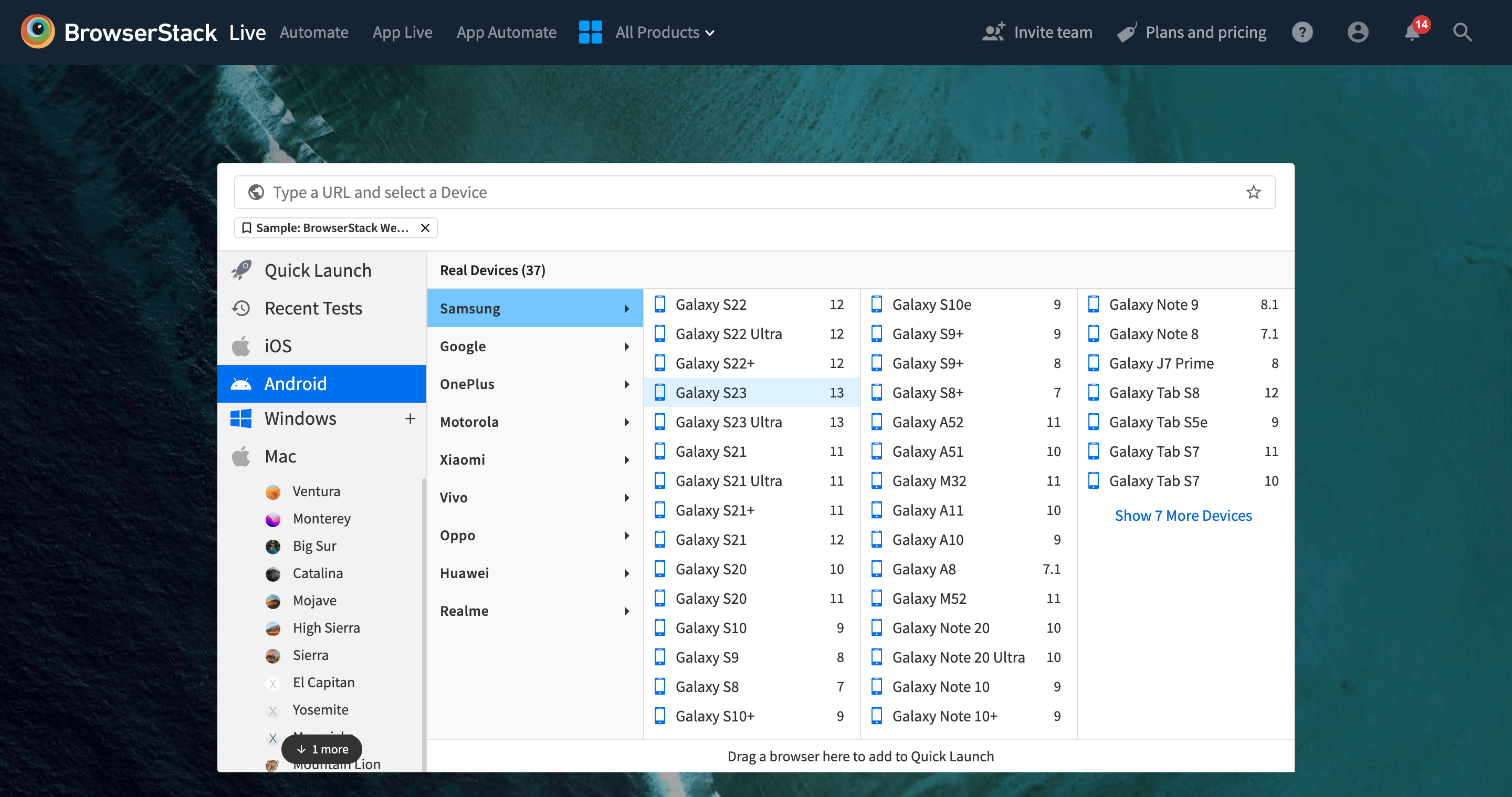
3. Once the dashboard opens, you can choose from thousands of browser-device combinations.
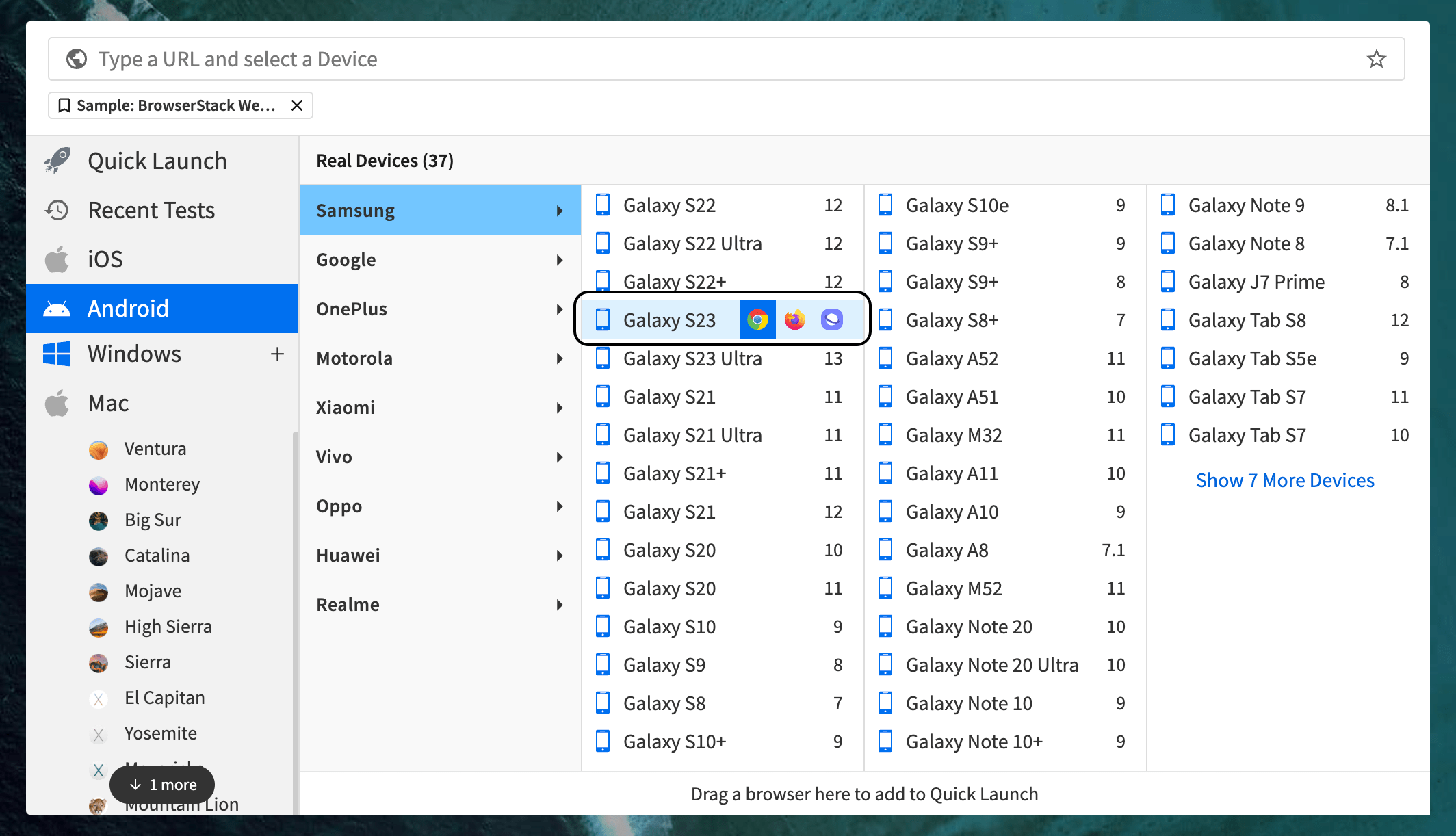
 4. Choose the iOS or Android device-browser combination you want to test. In this example, it will be a Chrome browser running on Samsung Galaxy S23.
4. Choose the iOS or Android device-browser combination you want to test. In this example, it will be a Chrome browser running on Samsung Galaxy S23.
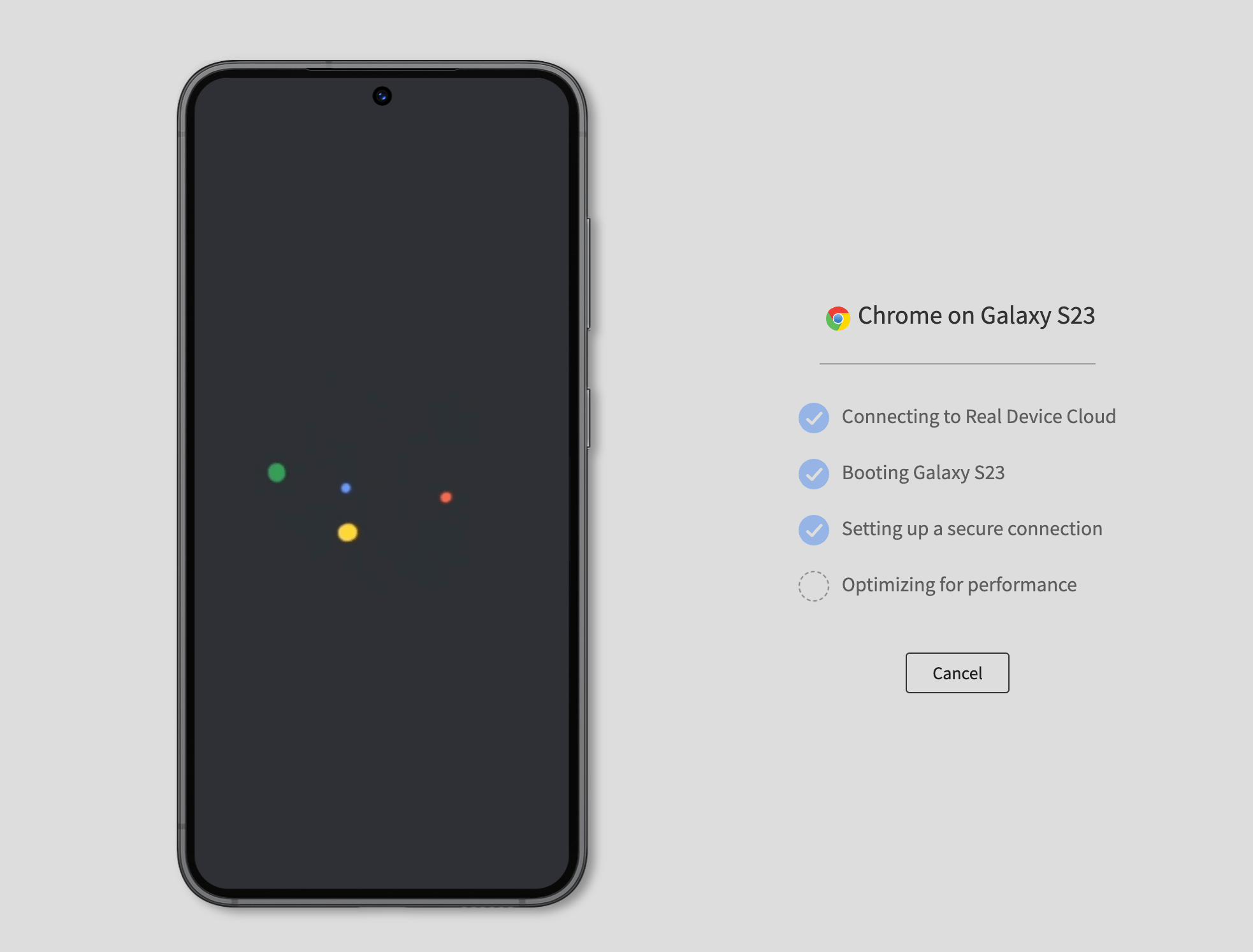
 5. After selecting the device and browser, a new test session will initiate on the chosen hardware-software.
5. After selecting the device and browser, a new test session will initiate on the chosen hardware-software.

6. Navigate to the website you want to view on mobile and check how it renders.
 Additionally, here are a few highlights of BrowserStack’s real device cloud:
Additionally, here are a few highlights of BrowserStack’s real device cloud:
- No setup nor download needed.
- No queues for testing. Pick a device-OS-browser combination and start testing.
- Latest Android devices from Samsung, OnePlus, Google, Motorola, Vivo, Oppo, and Realme.
- Latest iOS devices like iPhone 14, iPhone 13 Pro Max, iPhone 12 Mini, and more
- Latest and legacy versions of Chrome, Firefox, Safari, and Opera are installed on real devices.
- Access the latest macOS Ventura, and Windows 11, along with older versions.
Read More: How to change Time Zones in Chrome for Testing
QAs can test on any real Android or iOS mobile device directly from their browser. They do not have to download any browsers or emulators. To open a mobile version of a website on Chrome, QAs can log in, select the device-browser-OS combination and start testing. The image above represents a live testing session (Chrome Browser Testing on Samsung S10+) on BrowserStack.
View Mobile Version on Website on Real Device
BrowserStack also provides the following features :
- Upfront access to DevTools that enables inspection of web elements on the page
- Geo-location testing
- Integrations with popular bug-reporting tools like Jira, Trello, and Slack
- Testing of features like pinch-to-zoom and device rotation
The above methods can help developers eliminate their pain points while debugging any issue. These methods also help optimize a website’s performance across multiple devices. Knowing how to open a website’s mobile view in Chrome is an essential part of a QA engineer’s skillset, and this article will help them with mastering this skill.